In this post we will make an application to choose a date and display it using a DatePicker .
What are we going to do ?
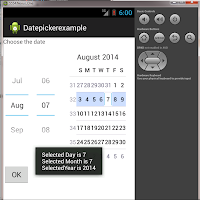
-> We will let the user choose a date from the DatePicker and display a Toast with the Day, Month and Year when the user clicks the OK button .
What we need ?
The code for the above layout is given below :
activity_main.xml
Note that the ids for DatePicker and Button are dp and btnok which will be needed in the Java Code .
Step 2 : The Java code for the layout is defined in MainActivity.java found in src folder .
MainActivity.java
Explanation of the code :
What are we going to do ?
-> We will let the user choose a date from the DatePicker and display a Toast with the Day, Month and Year when the user clicks the OK button .
What we need ?
- A LinearLayout (activity_main.xml)
- A TextView
- A DatePicker
- A Button
- A java class (MainActivity.java)
The code for the above layout is given below :
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Choose the date" /> <DatePicker android:id="@+id/dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" /> <Button android:id="@+id/btnok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="OK" /> </LinearLayout>
Note that the ids for DatePicker and Button are dp and btnok which will be needed in the Java Code .
Step 2 : The Java code for the layout is defined in MainActivity.java found in src folder .
MainActivity.java
package com.mia.datepickerexample;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
DatePicker datepicker;
Button btnok;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datepicker = (DatePicker)findViewById(R.id.dp);
btnok = (Button)findViewById(R.id.btnok);
btnok.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,"Selected Day is "+datepicker.getDayOfMonth()+"\nSelected Month is "+datepicker.getMonth()+"\nSelected Year is "+datepicker.getYear(),Toast.LENGTH_SHORT).show();
}
});
}
}
Step 3 : Run the Project .Explanation of the code :
- First we design the layout of our page in activity_main.xml using a LinearLayout with vertical orientation .
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" >
- Then we use a TextView to tell the user to select a date and then insert a DatePicker with id as dp .
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Choose the date" /> <DatePicker android:id="@+id/dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" />
- We now add a OK button with id as btnok at the end and close the LinearLayout braces
<Button android:id="@+id/btnok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="OK" />
- When we design the java class in MainActivity.java we first make variables of the DatePicker and Button by using the function setViewById .
datepicker = (DatePicker)findViewById(R.id.dp); btnok = (Button)findViewById(R.id.btnok);
- Then we call the setOnClickListener() method with the object of the button (btnok) which defines the action of the button when it is pressed .
btnok.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
- We define a Toast in the onClick method which displays the selected Day, Month and Year from the DatePicker (datepicker) by using the functions getDayOfMonth() ,getMonth() and getYear() for the Day, Month and Year respectively .
Toast.makeText(MainActivity.this,"Selected Day is "+datepicker.getDayOfMonth()+"\nSelected Month is "+datepicker.getMonth()+"\nSelected Year is "+datepicker.getYear(),Toast.LENGTH_SHORT).show();
Stay Tuned with Made In Android

















No comments:
Post a Comment