-> We will make a Simple Toggle Button and display a Toast when its state is changed.
What we will need ?
- Additions in activity_main.xml
- ToggleButton
- TextView
- Toast
- Additions in MainActivity.java
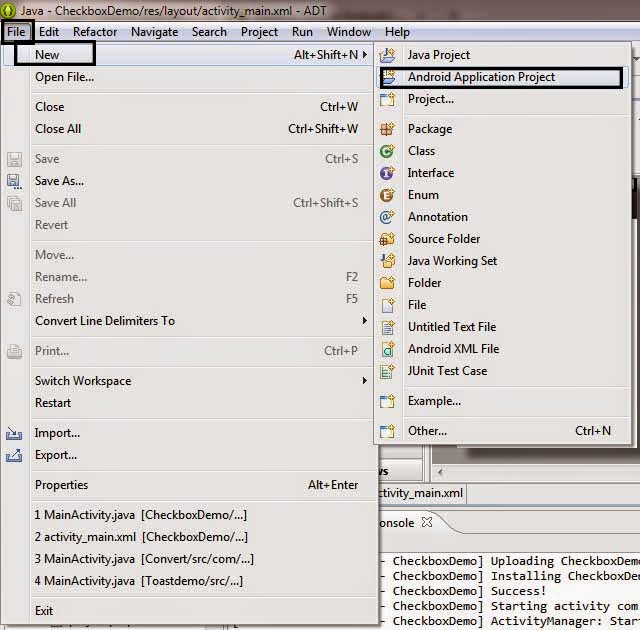
Step 2 : Give a Name to the Project and Click on Next...... then Finish.
Step 3 : Open activity_main.xml found in res->layout folder from Project Explorer (already opened). Drag ToggleButton and a TextView on the Layout and then click on activity_main.xml as shown below.
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="35dp" android:text="Press to change state" android:textAppearance="?android:attr/textAppearanceLarge" /> <ToggleButton android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="36dp" android:text="ToggleButton" android:onClick="onToggleClicked" /> </RelativeLayout>
Step 4 : Open MainActivity.java from src folder.
MainActivity.java
package com.example.toggledemo;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import android.widget.ToggleButton;
import android.app.Activity;
public class MainActivity extends Activity {
ToggleButton tb1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tb1 = (ToggleButton) findViewById(R.id.toggleButton1);
}
public void onToggleClicked(View view) {
boolean on = ((ToggleButton) view).isChecked();
if (on) {
Toast.makeText(MainActivity.this, "It is ON",Toast.LENGTH_SHORT).show();
}
else {
Toast.makeText(MainActivity.this, "It is OFF",Toast.LENGTH_SHORT).show();
}
}
}
Step 5 : Run the Project.
Explanation of the code:
Explanation for activity_main.xml
- A TextView just to show that you have to click the button below (optional)
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="35dp" android:text="Press to change state" android:textAppearance="?android:attr/textAppearanceLarge"/>
- A toggle button with id toggleButton1 for changing between states (like True/False) using a single Button.
<ToggleButton android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="36dp" android:text="ToggleButton" android:onClick="onToggleClicked" />
Explanation of code from MainActivity.java
- Made an instance of ToggleButton called tb1.
ToggleButton tb1;
- Match the instance declared above to the ToggleButton actually found in the activity_main.xml with id toggleButton1
tb1 = (ToggleButton) findViewById(R.id.toggleButton1);
- Define an overridden method called onToggleClicked() to specify what happens when ToggleButton is clicked.
public void onToggleClicked(View view) {
- Make a boolean variable to store the ON state of the button by using isChecked() method.
boolean on = ((ToggleButton) view).isChecked();
- If the ToggleButton is ON display Toast as "Button is ON" else display Toast "Button is OFF"
if (on) {
Toast.makeText(MainActivity.this, "It is ON",Toast.LENGTH_SHORT).show();
}
else {
Toast.makeText(MainActivity.this, "It is OFF",Toast.LENGTH_SHORT).show();
}
Stay Tuned with Made In Android